Home Blog Website Design Services Core Web Vitals in Website Design (How to Improve Them)
Core Web Vitals in Website Design (How to Improve Them)
- 11 Nov / 2022
- 3,455 views
- 5 Min Read

Has your website ever dropped in SEO rankings and you were left wondering what went wrong? In such cases, after examining the core SEO factors such as quality content, natural interlinking & backlinks, mobile optimization, and so on, you should consider looking up another vital website report – your Core Web Vitals.
Google uses specific ranking signals to measure website reliability, efficiency, and core user experience. Core Web Vitals are page experience scores that Google gives to websites. These are vital factors that measure how well-optimized your site is, and how good the user experience is. When designing your website, make sure it is optimized for these metrics. Otherwise, you may end up harming your Google rank and the overall user experience as well.
Too technical? In this article, we have tried to simplify what your site’s core web vitals mean, how they are affected by your site’s design, and how you may go about improving them. Improving your core web vitals score is crucial for your site’s ranking, so you may also take the help of professional web designers if it sounds too difficult.
What Are They & Why Are They Important?
Google uses certain key performance indicators in order to measure the health and quality of your website. These are called Core Web Vitals. Alongside older ranking signals such as keyword optimization, content, metadata, etc, Google uses these web vitals to determine your website’s performance.
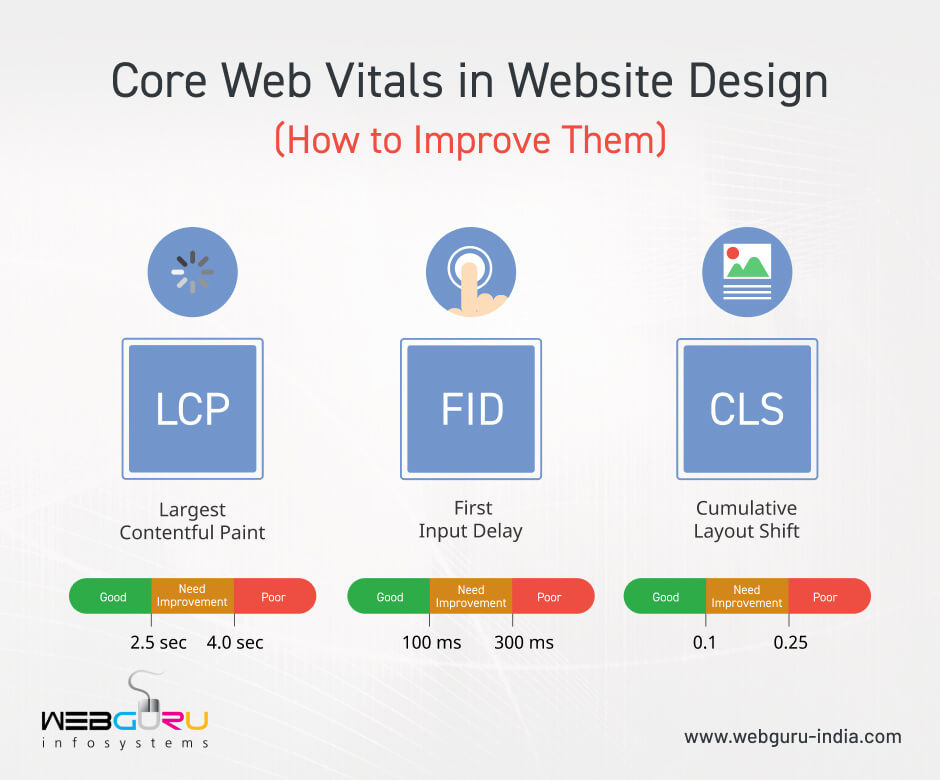
Core Web Vitals can help you considerably improve your search results performance. They analyze your site loading speed and user experience and lets Google determine how well your website is performing. They also help you identify areas where your website design and coding can be improved. There are specifically 3 things Core Web Vitals consider – loading time, visual stability, and interactivity. These metrics are termed as:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
These metrics are easily measurable with the help of tools like Google Lighthouse, PageSpeed Insights, GTMetrix, and Reddico SERP Speed Tool. If your website manages to obtain a score within a specific threshold, you may receive a boost in ranking. If not, you will know where optimization is required. Let us go over these terms.
Largest Contentful Paint (LCP)
The LCP generally measures your website’s loading performance from the point of view of an actual user. It is not the same as measurements where we use numbers to account for a site’s loading speed, like 2-3 seconds. This isn’t an accurate measurement, since not every element in a web page loads at the same speed. Some of the heavier elements such as large images and videos will take longer to load than the logo and the content.
If a site takes longer than 4-5 seconds to load, visitors will usually leave and look for a faster site. If the loading time for the page is around 10 seconds, then the bounce rate for the page increases up to 123% (Google). This is what makes LCP so crucial to the Core Web Vitals. LCP measures the time required for the largest element on the web page to load, or rather how long it takes for a page to finish loading. If your LCP falls under 2.5 seconds, then you have nothing to worry about. If it is 4 seconds or over, your page still needs work.
In order to improve your web page’s LCP, you should keep the following points in mind:
- Unnecessary third-party scripts should be removed, since they can slow down the page considerably.
- Upgrade to a web host that will boost your loading speeds.
- If you have a large element on your page that is not so important, consider removing it.
- Bulky CSS can also cause slow loading times.
Cumulative Layout Shift (CLS)
CLS measures visual stability, meaning how stable your page layout is and how elements in it move around. In other words, CLS tries to analyze the stability of the elements that load onto the screen. It may often happen that elements on a page like buttons and images get shifted around as the page loads. This happens when a large-sized background is still loading. It can also happen due to ads. Although ads are the lifeline of numerous websites, they can often be quite slow to load. A few more common reasons for a poor CLS metric are iframes, embedded images and videos, content with heavy script, etc. As a result of these, elements like fonts, text, buttons, and images move around the page randomly and unexpectedly, and this is then flagged by Google as poor user experience.
The CLS metric compares frames of your webpage in order to measure the movement of the elements. The severity of the movements is calculated by comparing the individual points where the shift happens. Scores of 0.1 and below are considered “good”. If your score is higher, consider the following:
- Include size attributes within your images and videos.
- You can use CSS aspect ratio boxes to specify the space that will be required by images or videos as well. This will let the browser allocate the correct amount of space for the elements right away, and they won’t appear suddenly and push away other content.
- Avoid letting new content appear on top of existing content when a user interacts.
- Add new elements to your webpage below all of the existing content.
First Input Delay (FID)
FID measures the amount of time required for a user to actually be able to interact with your site. There is a small time gap between when a user first interacts with your page, and when the browser actually starts processing a response to the interaction. This gap is measured through FID. Google claims that this time should be 100 ms or below. If your FID falls in the range of 100-300 ms, then it needs work. If the score is above 300, then your site performance is considered poor.
In simple words, FID measures your site’s interactivity. This includes all kinds of interactions, from selecting a menu option, to clicking on a link, to typing something into a field (scrolling and zooming don’t fall under this category of metrics).
When a browser is busy, it might be unable to quickly process a user request or interaction, resulting in latency. This usually happens when the page contains a high amount of JavaScript code that requires execution. In order to improve your FID, consider the following points:
- Long tasks tend to block the main thread, temporarily disabling it from being able to process user inputs. Therefore, you should break up long tasks into smaller, asynchronous ones. This will allow the browser to process user actions in between these tasks. Also, make sure the time taken by these tasks doesn’t exceed 50 ms.
- Minimize the amount of post-processing required on the client side. This will considerably reduce the load on their browser.
- Consider using web workers to reduce the load on the main thread.
- Remove all non-critical third-party scripts.
Tools and Techniques You Can Use
Here are some tools and techniques that will help you resolve most of the issues concerning core web vitals.
- Check your hosting. With the help of fast web hosts with greater processing power, most issues with LCP and FID should be resolved. Identify what kind of hosting your site requires, then make the best choice.
- Set up caching for your site. WP Rocket is a great tool that can set this up for WordPress websites with negligible hassle.
- Implement lazy loading. This ensures that only the visible portion of the web page is loaded instead of its entirety. This will keep loading speeds on your website fast. WP Rocket and Autoptimize are good tools to set this up.
- Set up a CDN, or Cloud Delivery Network. This sets up virtual servers worldwide for your website, meaning people across the world can visit it without speed issues.
- Compress your images. If you only serve very high quality images, your site will take unnecessarily long to load. Use tools like ShortPixel and io to reduce images in size without compromising quality. Try to use images in the .webp format, since these are the most web-friendly.
- Clean up your scripts, and remove any that you don’t need. If your website is slightly older, you’re bound to have some plugins that you don’t use anymore. Uninstall and remove them.
- Upgrade to HTTPS if you haven’t already. It’s faster.
Conclusion
If you follow all the best practices of website design, keeping all of the above points in mind, then your scores will benefit greatly. It’s all about your visitors, and their web experience. As long as you can keep improving your users’ experience on our site, you should have no trouble maintaining an effective and successful website.

Shrutarshi Das
Shrutarshi Das is a purveyor of all things digital, with a particular interest in new technological innovations, photography, and gaming.
2 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
20+
Years of
Trust








Now creating a website with good score in page speed is very important.
Thank you Webguru for this informative article.
Thank You for this wonderful and much required information.