Home Blog Website Design Services Top 6 CSS3 Tools That Can Transform Your Designing Skills
Top 6 CSS3 Tools That Can Transform Your Designing Skills
- 10 Aug / 2010
- 2,871 views
As new trend is continuously gaining momentum, it has turned turtle the very concept of website design. With the emergence of HTML5 and CSS3, it is becoming evident that website designing industry is undergoing a rapid transactional stage. Therefore, as a designer, it is your moral responsibility as well as professional to enhance your design skills so that you can face the challenges of coming decades more efficiently than ever. Since CSS3 is comparatively a newfound area of work, you might find it highly complex to get the hang of it. Here we have included a list of #6 CSS3 tools so that you continue your tryst with CSS3 with a strong note: –
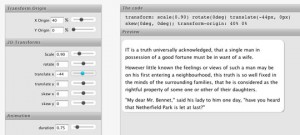
CSS3 Transforms: – It is probably the best and the most versatile CSS3 tool that will let you continue your experiment with it. It comes with a number of unique features that are powerful enough to create jaw-dropping effects that include skew, rotation, position etc. Besides that, it is good at generating corresponding code.

CSS3 Generator: – It comes with a number of CSS3 properties that include Box Shadow, Text Shadow, Box Sizing, Box Resizing, Outline, @Font Face etc. All you need to do is to make a choice from its long list. It also features a “Preview Area” where you can have a look of the changes that you have done. So, what you are waiting for. Just explore more about this amazing tool.

CSS3 Button Maker: – Those of you who are having a tough time with CSS3 Button can find it as a fresh new breeze. Its simple interface will let you design a CSS3 button without wasting much time and hassle. You can change the gradient colors, bottom gradient color, top border color, text color, hover text color etc easily.

CSS3 Gradient Generator: – It is another powerful CSS3 tool that deserves to be included in your collection of CSS3 tools. It is the best tool for website designer and developers to generate a gradient in CSS. The result of this tool is widely employed in different fields. You can use it a background image, border, mask etc.
CSS3 Please! : – If you want to do some experiments with CSS3 or want to make some minor tweaks here and there in the code, this is the ideal tool that you can have for this purpose. You can have a live preview of what you are doing right in screen. When you are satisfied with the outcome, you can apply the same structure onto a website by copying and pasting the entire code.
CSS3 Selectors Test: – It is a complication of a large number of small tests for determining whether your browser is compatible with CSS selectors or not. If any selector of CSS is not compatible with CSS3 Selectors test, it will be marked automatically.

1 comment
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust








Great post.It is very interesting and informative too.